Syntax Highlighting: Tinymce & Prism.js
Hey there! 👋 Ready to add a touch of magic to your code on web pages? I am using this method when its necessary. Let's dive deep to explore a basic way to present your code snippets, tutorials, and more by highlighting them for better readability.
Introduction
When I was working on my website, I wanted to enhance my content using Tinymce. That's when I discovered the codesample plugin – a first-party code highlighter in Tinymce powered by Prism.js.
This plugin uses Prism.js under the hood, so I decided to integrate Prism.js into my project. Let's do it together!
Installation Step: Tinymce v6
I've been a long-time user of Tinymce, but there are alternatives out there. Tinymce is using version 6 right now. For Tinymce, you can either use npm or include it via CDN. I opted for the CDN approach.
1g8t0mx... is mine personal public api key. You may register to tinymce and get your key for free.
Put this into your <head></head> tags.
<script src="https://cdn.tiny.cloud/1/ig8t0mxa35onbhql3exl3b6p8fi76djyi00620a7pduivaay/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>Now tinymce is ready to use.
Let's Configure Tinymce
Here's my customized Tinymce setup with a bunch of plugins and toolbars. Copy these lines into your html file, and you're good to go:
<script>
window.addEventListener('DOMContentLoaded', () => {
tinymce.init({
selector: 'textarea',
plugins: 'codesample code link autolink autosave charmap emoticons fullscreen help image lists media preview quickbars searchreplace table wordcount',
toolbar1: 'undo redo | styles | bold italic | numlist bullist | outdent indent',
toolbar2: 'table tabledelete | tableprops tablerowprops tablecellprops | tableinsertrowbefore tableinsertrowafter tabledeleterow | tableinsertcolbefore tableinsertcolafter tabledeletecol',
toolbar3: 'codesample code copySourceCode | image media link emoticons charmap | restoredraft searchreplace wordcount | fullscreen preview | help',
height: 1100,
fullscreen_native: true,
image_caption: true,
image_title: true,
link_context_toolbar: true,
link_default_target: '\_blank',
codesample_global_prismjs: true,
codesample_languages: [
{ text: 'HTML/XML', value: 'markup' },
{ text: 'JavaScript', value: 'javascript' },
{ text: 'CSS', value: 'css' },
{ text: 'PHP', value: 'php' },
{ text: 'Ruby', value: 'ruby' },
{ text: 'Python', value: 'python' },
{ text: 'Java', value: 'java' },
{ text: 'C', value: 'c' },
{ text: 'C#', value: 'csharp' },
{ text: 'C++', value: 'cpp' }
],
});
});
</script>Remember, you can use a specific ID if you want to target a particular textarea
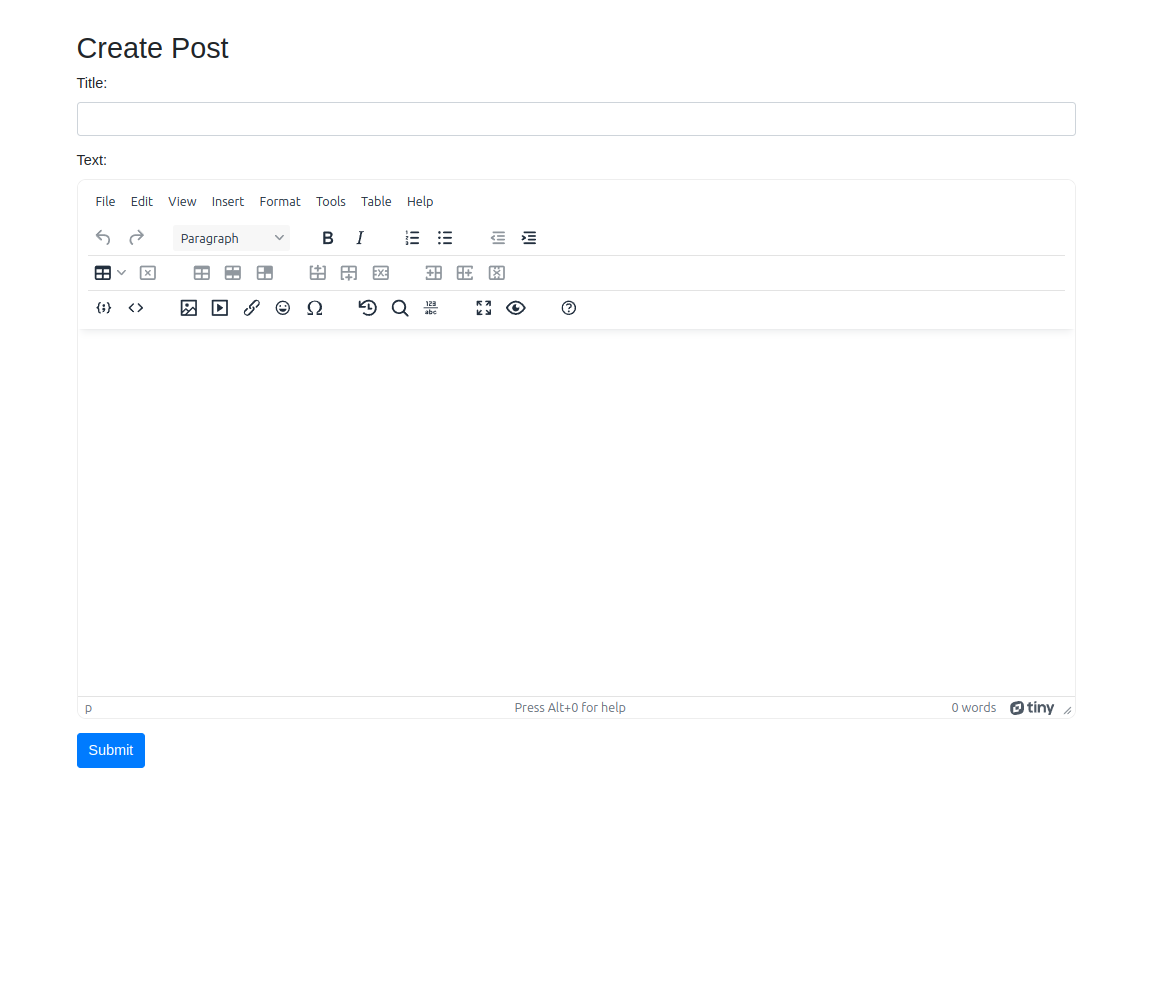
selector: 'textarea#someId'After you add this setup like this. TADA! Tinymce is ready to use:

I have added form with title and text. So I can push my content to db. I am skipping this part.
The Key: Codesample Plugin
The real magic happens with the codesample plugin. It allows you to highlight codes in the editor using Prism.js. Check out the codesample documentation for more details.
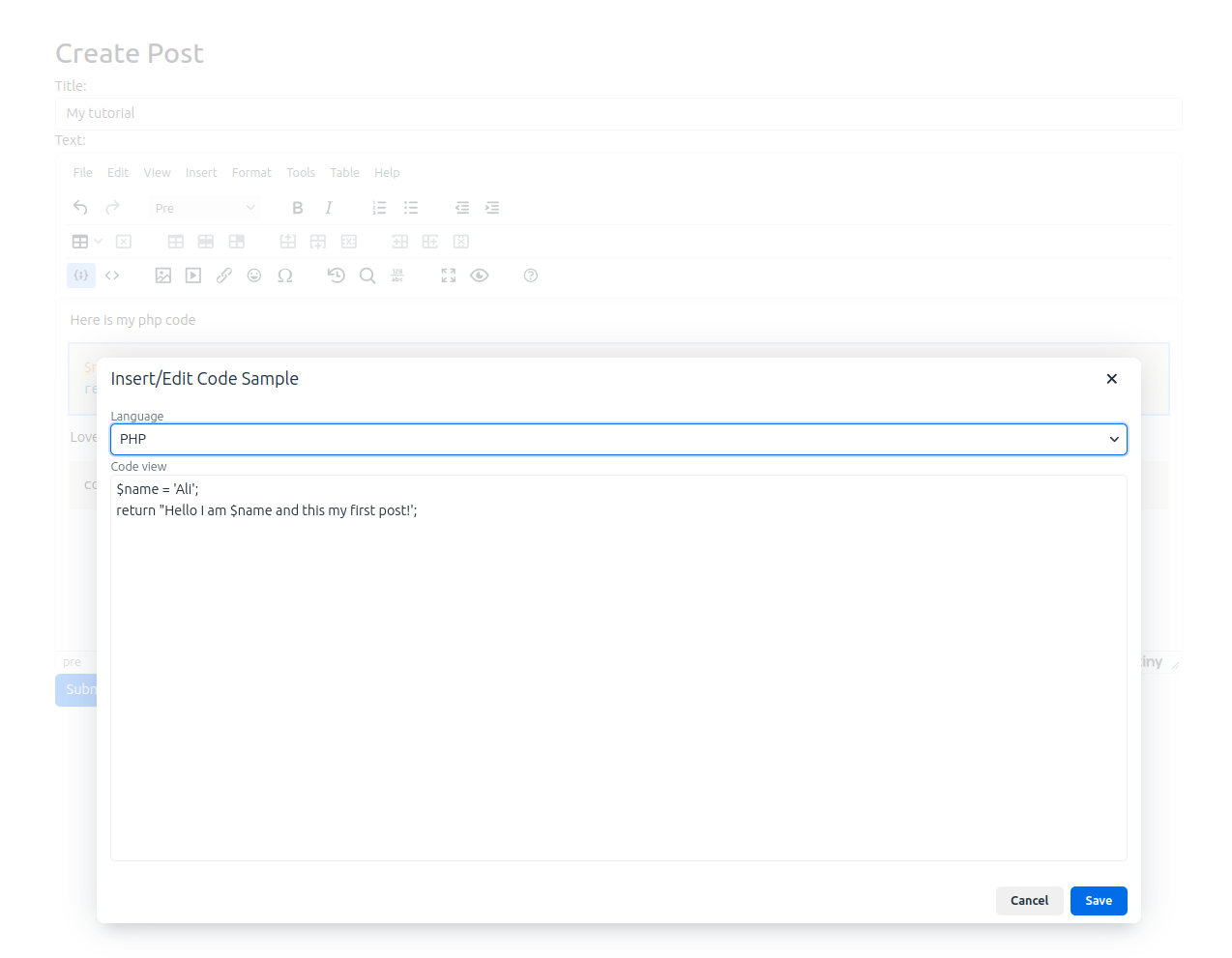
After adding it, you'll notice a new button in your Tinymce – the code sample button {;}. Click it, insert your code block, and witness the transformation!
Lets demonstrate an example with some images

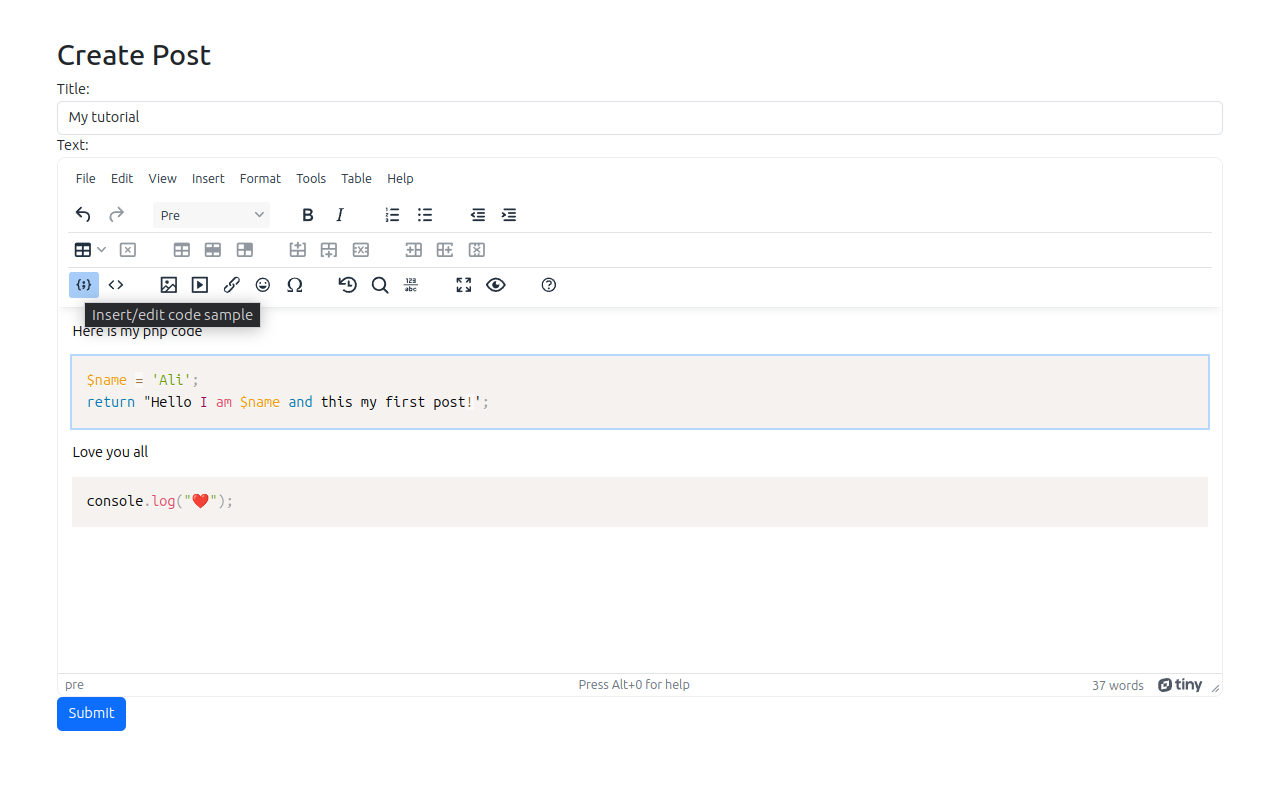
Than save it! This is the result:

It looks perfect! I have filled the form and submited and voila! Saved on db. But skipping this part 😝
Displaying Prism style text on Html file
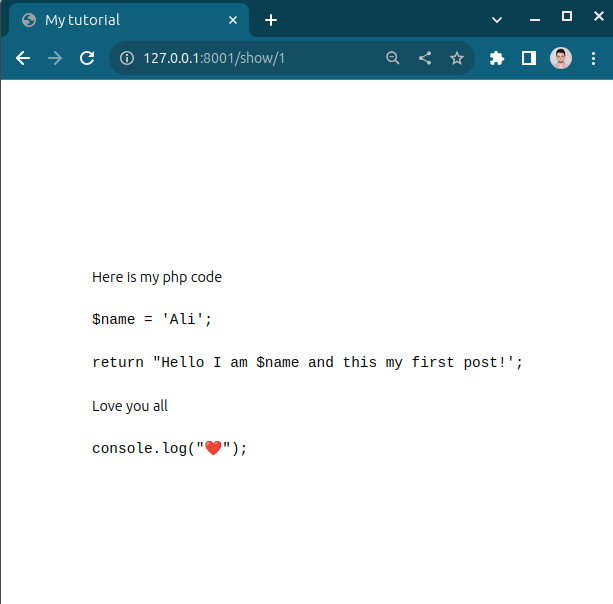
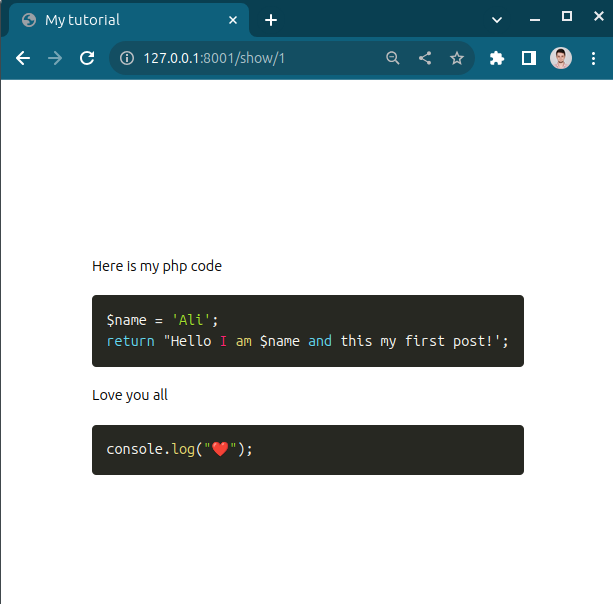
I have filled the form and submited and voila! Saved on db. I have opened my content page. Here it is:

But hold on – it's not colorful yet (As expected).Time to include Prism.js! Because prism.js is using by tinymce. We didn't included yet.
Install Prism.js
Install prism with npm first:
npm install prismjs
Include to our project:
I'm using Vite as my module bundler, but feel free to adapt to your setup:
For example in Laravel its in ./resource/js/app.js
import Prism from 'prismjs';
import 'prismjs/themes/prism-okaidia.css';
import 'prismjs/components/prism-markup-templating';
import 'prismjs/components/prism-javascript';
import 'prismjs/components/prism-php';
import 'prismjs/components/prism-bash';Its included and ready to use.
Dont forget to use
npm run devor
npm run buildNow refresh our page!

This is the expected result!
Steps Summary
- Add TinymceJS:
- Add
codesampleplugin totinymce.init({...}) - Import Prism.js and your preferred languages
The Grand Finale!
Your code is now shining bright with Prism.js. Feel free to switch up the theme and make it uniquely yours!
Happy coding, and keep spreading the dev love! 💻❤️